又有新教程這樣(冷
今天收圖收到我累累的時候
才想到我忘記寫 =(
工具: Adobe Photoshop CS5 English Version
 (點擊圖片放大)
(點擊圖片放大)
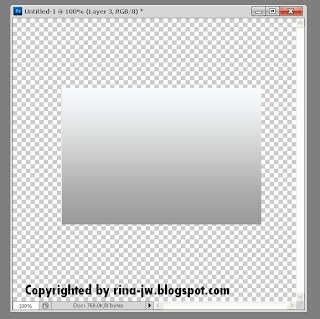
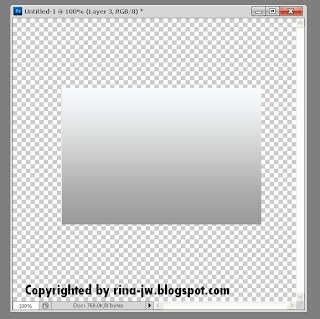
首先隨便打開一個圖片
 (點擊圖片放大)
(點擊圖片放大)
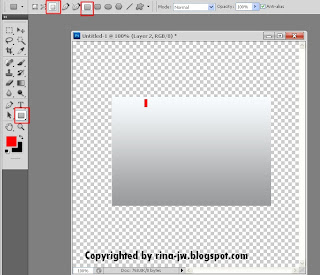
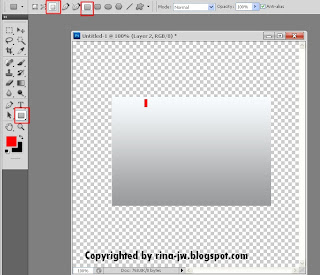
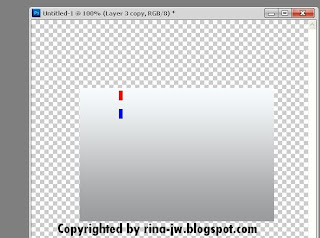
然後點擊那個rectangle = =+
(紅框) 注意上面設定要一樣這樣
然後記得!!! 顔色的阿~~
 (點擊圖片放大)
(點擊圖片放大)
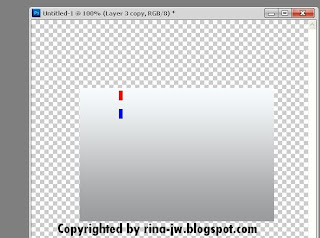
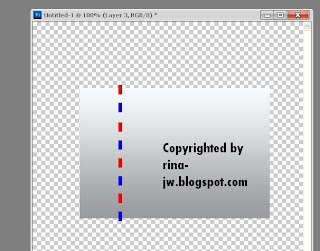
同樣上面的步驟,
不過注意是藍色哦...
 (點擊圖片放大)
(點擊圖片放大)
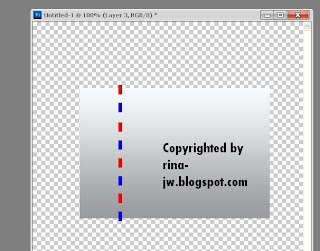
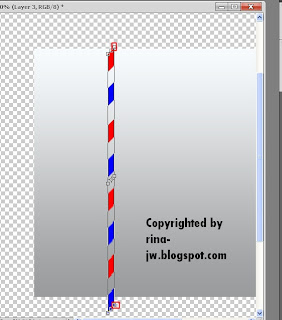
重復同樣的動作 一直到長長一條這樣...
當然記得分割空位哦...
 (點擊圖片放大)
(點擊圖片放大)
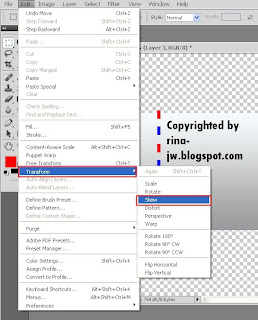
之後呢
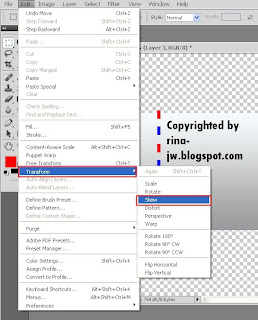
點擊: 編輯(Edit) > 變換(Transform) > 斜切(Skew)
 (點擊圖片放大)
(點擊圖片放大)
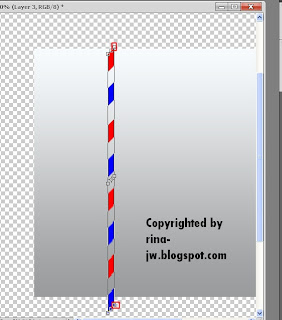
注意紅框,只要拉上或則拉下 就能斜了~
 (點擊圖片放大)
(點擊圖片放大)
完成 =D
幫忙點擊Nuffnang 廣告好了 ~~
感謝 XD
今天收圖收到我累累的時候
才想到我忘記寫 =(
工具: Adobe Photoshop CS5 English Version
 (點擊圖片放大)
(點擊圖片放大)首先隨便打開一個圖片
 (點擊圖片放大)
(點擊圖片放大)然後點擊那個rectangle = =+
(紅框) 注意上面設定要一樣這樣
然後記得!!! 顔色的阿~~
 (點擊圖片放大)
(點擊圖片放大)同樣上面的步驟,
不過注意是藍色哦...
 (點擊圖片放大)
(點擊圖片放大)重復同樣的動作 一直到長長一條這樣...
當然記得分割空位哦...
 (點擊圖片放大)
(點擊圖片放大)之後呢
點擊: 編輯(Edit) > 變換(Transform) > 斜切(Skew)
 (點擊圖片放大)
(點擊圖片放大)注意紅框,只要拉上或則拉下 就能斜了~
 (點擊圖片放大)
(點擊圖片放大)完成 =D
幫忙點擊Nuffnang 廣告好了 ~~
感謝 XD
如有不明白之処、
以上教程乃是日娜製作
請別拷貝后 當作自己寫的
轉發請留言告知

0 Comment:
Post a Comment
First, thanks for your view & support.
Please feel free to leave down a comment.
Your suggestion will be under my consideration.
And smash the like button if you like my content.
Your support is my greatest motivation.
See you in next post :)
首先,谢谢您的支持
如果你有任何疑问与建议 欢迎留言
我都会一一作答与考虑
如果你喜欢我的内容 请帮我按赞哟
你的支持是我的动力。
我们下一篇文章见!